
- HomeReturn Home
- About UsWho we are
- AppraisalsProfessional and Unbiased
- Valuationsthe purpose of
- Starman AuctionsExclusive appraiser
1-954-938-1980
jerry@zeusav.com , rick@zeusav.com skype: jerry.frederick
Zeus Appraisals and Valuations
Specializing in: Corporate and Commercial Aircraft, Engines, GSE, Vehicles, Tooling and Inventories
Jerry Frederick - Accredited Senior Appraiser, ASA
Richard Hidir - Accredited Senior Appraiser, ASA
AppraisalsValuations- Details
- Category: Demo Info
- Hits: 11823
All modules are fully collapsible
What exactly is a collapsing module? It's quite simple, whenever a module is not published to a postion that position does not appear on the frontend of the template. Consider the example below:
This particular row has 6 module positions available to publish to. Let's say you only want to publish to 4 of these positions. The template will automatically collapse the modules you do not want to use and adjust the size of the modules accordingly:

If no modules are published to the row the entire row itself will not show. The best feature of this is every module can be published to its own unique pages so the layout of your site can change on every page!
Infinite Layouts
Because there are so many module positions available in so many different areas, the number of layouts you can create are limitless! For example, if you would like to show your main content area on the right side of your site but still have a column of modules, simply published your modules to the right or right_inset positions or both. The same would be true for the opposite, if you want a column on the left simply publish modules to left or left_inset. Of course you can always choose to not have a column at all. Remember, any module not published to will automatically collapse and the remaining area will automatically adjust. There is no need to choose a pre-defined layout for your entire site, simply use the power of collpasing module positions and take advantage of the numerous amount of module positions to create any layout you can dream of! Be sure to checkout the layout of modules below.Dozens of Modules
Below is a complete list of all the module positions available for this template.
How to install and setup module styles:
- 01 Download any module you wish to publish to your site.
- 02In the backend of Joomla navigate to the menu item Extensions/Install Uninstall
- 03Browse for the module's install file and click Upload File & Install.
- 04 Once the module has be installed navigate to the menu item Extensions/Module Manager (same menu as above)
- 05Find the Module just installed and click on it's title.
- 06 Change any parameters that you wish and be sure to set it to published and publish it to your desired module position.
- 07To apply a module style simply fill in the module class suffix field with any of this template's included module styles. This parameter setting is found under Module Parameters on the right side of the screen.
- 08Assign what pages you would like the module to appear on and finally click Save.



- Details
- Category: Demo Info
- Hits: 10640
- #s5_header_area1
- #s5_top_row1_area1
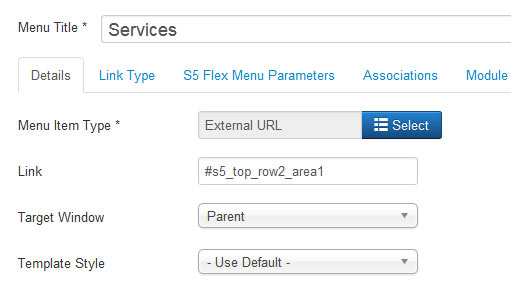
- #s5_top_row2_area1
- #s5_top_row3_area1
- #s5_center_area1
- #s5_bottom_row1_area1
- #s5_bottom_row2_area1
- #s5_bottom_row3_area1
- #s5_footer_area1
Screenshot of admin area of an external menu item with DIV reference entered:

- Details
- Category: Demo Info
- Hits: 10171
Setup is very easy! By default this script is disabled, in order to enable it simply choose All Images or Individual Images from the drop down, as shown below from inside the template configuration page.

All images will load every standard image on the page with lazy load. There is no extra configuration or extra code to add with this configuration, it will just happen automatically. Individual images would be used if you want only certain images to load with this script and not all of them. To do this simply add class="s5_lazyload" to the image like so:
This script is compatible with Firefox3+, IE8+, Chrome14+, Safari5.05+, Opera 11.11+
See the script in action:










- Details
- Category: Demo Info
- Hits: 10761
The S5 Box can be demo'd by clicking on either the Login or Register buttons on this page.
The module allows for up to 10 different S5 Box's on one page all via 10 module positions. You simply add a class to any HTML element on your site and enable the corresponding box and you are good to go!
To enable the login and register modules:
- 01Install the S5 Box module and publish it to all pages on your site. Try to publish it to a position where a module already exists on all pages, but don't worry it won't change the layout of your site, the script is automatically hidden on your site.
- 02Install and publish the S5 Register module to the 'register' module position
- 03Publish the default Joomla login module to the 'login' module position.
- 04In your template parameters area of Joomla you can change the text for login, register and logout.
- 05That's it, you're all done!
If you do not wish to use the S5 Box but would still like to use the Login and Register links then simply complete step 4 above and also fill out your own custom urls just below those fields in the template configuration. Filling out the custom url fields will disable the S5 Box.
The S5 Box runs off of the core Joomla jquery/mootools libraries so there will be no conflicts with third party extensions or extra javascript files to download.
Features:
- Powered by no conflict mode jQuery Javascript or mootools
- Choose, elastic, fade or none for the popup effect
- Up to 10 S5 Box's throughout your site or on any one page!
- Set the percentage of width of each box according to overall screen size
Tutorial on how to get the s5 box working and use all 10 module positions it includes:
- 01Adding the S5 Box positions:
- Open up the templateDetails.xml file included with the template you are using.
- Locate the positions area.
- Start adding new positions s5_box1, s5_box2, s5_box3, etc all the way up to s5_box10.
- 02Adding the S5 Box classes:
- The S5 Box class name of the corresponding position must be added to the link that will open the box. For example the following code will display a link that says Click Here and will open the S5 Box and display whatever module is published to the s5_box3 module position:

- These classes can be added to any element, ie: divs, spans, etc., but the common use will be to add this into content with a link similar to the one shown in the picture above. To enter this link you must do so from the HTML edit screen on your content editor:
Once you have clicked the HTML button the HTML code window will appear much like the first image. - You can continue adding these classes throughout your site just be sure to have published a module to the corresponding position or the box will not work correctly. So if you add the class s5box_two you will also have to publish a module to the s5_box2 position.
- Module positions and their corresponding classes:
s5_box1 = s5box_one
s5_box2 = s5box_two
s5_box3 = s5box_three
s5_box4 = s5box_four
s5_box5 = s5box_five
s5_box6 = s5box_six
s5_box7 = s5box_seven
s5_box8 = s5box_eight
s5_box9 = s5box_nine
s5_box10 = s5box_ten
- 03Lastly, publish your modules to the S5 Box positions:
- Now that you have added the s5 box positions just go to your site modules area and publish modules to those positions
- Make sure that you have added a class to an HTML element as described above or the s5 box will have no activation button
- Also make sure to publish the actual s5 box to a non s5 box position, perhaps publish it to the "debug" position or a similar one in your template.
Main S5 Box Module Settings:
- In the backend of the S5 Box module you can adjust the width of each box independent of each other.
- Make sure that the S5 Box module is published to all pages, it can be published to any template position. Also make sure that the module opening in the box is published to the page the link is on.
- Details
- Category: Demo Info
- Hits: 10637
- 01Download the installation package from our download section.
- 02Once the download is complete go to the backend of Joomla.
- 03Navigate through your menu system to Extensions/Extensions Manager.
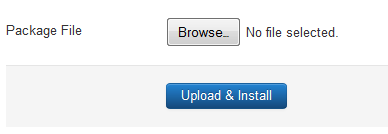
- 04Once at the installation screen click the browse button and navigate to where you downloaded the template file.
- 05Once you have the file selected click 'Upload File and Install'
- 06Navigate through your menu system to Extensions/Template Manager.
- 07Find the radio button next to the newly installed template.
- 08Click on the Default button at the top right of the screen and you're done!


The template is now installed, now let's set it as the default template:

Zeus Menu - Right
Where We Are Located

We look forward to serving you.
1240 North Jefferson Street, Monticello Florida 32344

